如何快速用DW制作html

生活在科技迅猛发展的时代,设计一个属于自己的网页已不再成为问题,那么我们该如何设计?用什么设计呢?铛铛~当你拥有一款DW软件的时候便是一个网页开始的地方,一个梦想开始地方。今天小编就带领大家来了解下我们日常浏览的网页是怎样形成的吧~
Adobe Dreamweaver简介
Adobe Dreamweaver,简称“DW”,中文名称 "梦想编织者",初为美国MACROMEDIA公司开发,2005年被Adobe公司收购。DW是一个集网页创作和站点管理两大利器于一身的超重量级的创作工具。通过对 HTML、CSS、JavaScript等内容的支持,设计师和程序员几乎可以在任何地方快速制作和进行网站建设。
下面一起来看看一个网页是如何形成的吧~
(以下操作步骤均以Adobe Dreamweaver CS6版本为例)
 ONE
ONE
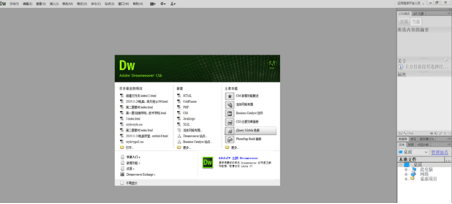
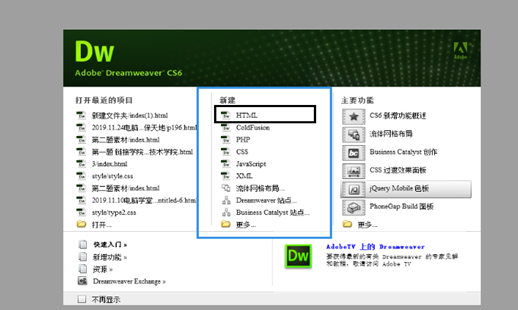
打开Adobe Dreamweaver初始界面,选择新建一个Html文件,这个是制作网页的前提哦。


 TWO
TWO
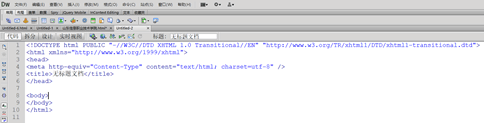
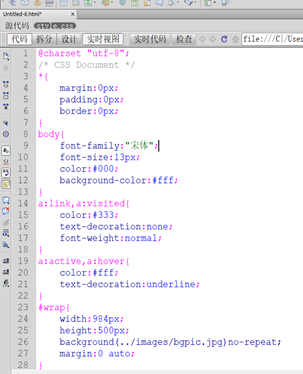
进入主页面以后,我们可以看到有自动生成的代码我们可以看到编辑窗口分为代码、拆分、设计与实时视图可供选择,如果直接写代码,那么选择窗口中的”代码“选项,就全屏进入代码写入模式。


 THREE
THREE
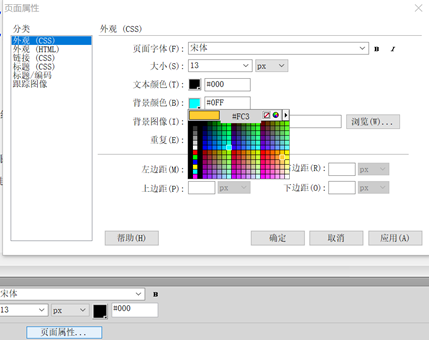
如果我们想要对网页中元素位置的排版进行像素级精确控制,那CSS就发挥作用啦。CSS中文名称:层叠样式表,英文全称:Cascading Style Sheets支持几乎所有的字体字号样式,拥有对网页对象和模型样式编辑的能力。
在CSS定义框中有类型、背景、区块、方框、边框、列表、定位、扩展等属性。在类型框中可以对字体大小,样式、行高等进行设置。还有背景的设置,设置区块模式设置等。


 FOUR
FOUR
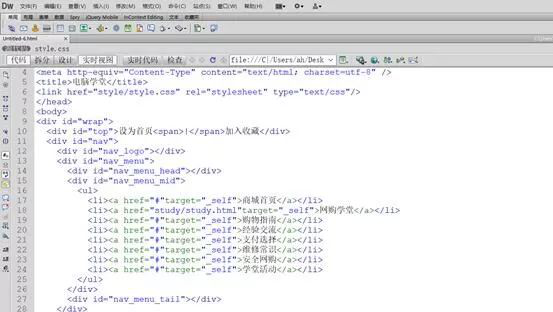
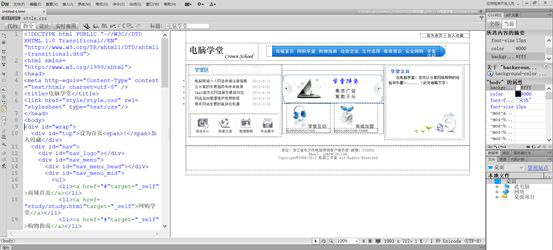
如果在编辑时想要了解代码的视图效果,这时我们可以选择“拆分”模式,小编个人是比较喜欢“拆分”模式的,因为这样就可以一边输入或修改代码,一边看代码输出的效果。

 FIVE
FIVE
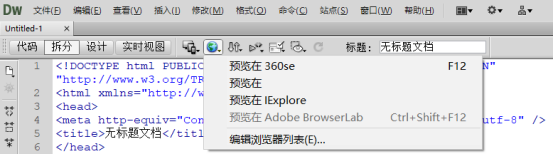
输入代码查看效果后,点击窗口左上方的“文件”选项,点击“另存为”按钮,(文件名最好是英文,因为有些浏览器不支持中文。)保存到指定位置即可。
最后点这个类似地球一样的标志可以选择你喜欢的浏览器运行代码看网页的效果啦~

效果图如下:

铛铛~一个网页就这样形成啦!小伙伴们都学会了吗?